Kerbal Space Program 2:
Tutorials
Company: Intercept Games // My Role: UX Designer & Product Owner for Tutorials //
Additional Core Team: 2 Game Designers, 1 Creative Director, 1 Artist, 1 UI Engineer
Contributions:
Working on personas, user journeys, and foundational elements within the game
Reviewing all tutorials for text, content, and gameplay
Bringing more formality to internal playtesting and being the point of contact for external testing resources
Having a hand in all areas of the game creating flows, mockups, (Miro/Figma) and keeping documentation up to date for elements used to access, play and conclude tutorials
Tools:
Figma
Miro
Confluence
Unity
PC
Overview
The Task:
In my first full-time UX role, I dove into owning tutorials to make our game user-friendly and approachable for all players. It was a challenge due to the game's complexity, teaching people actual rocket science.
The Results:
During our testing with new users for the tutorial's early access phase, we observed them starting cautiously and becoming more confident and eager to play as they progressed.
The Approach:
1. Empathizing with All Players
2. Exploring FTUE/Tutorial Flows & Scenarios
3. Setting Standards for Approachability
4. UX/UI Documentation for Remote Work
5. Assessing Tutorials as a Whole
6. The Ultimate Test…User Testing
Empathizing with All Players
It was both a business and personal goal to make KSP2 approachable to new players.
I knew there needed to be a heavy focus on balancing the experience for players ranging from beginners to the most dedicated KSP1 returners.
To Understand Our Players, I :
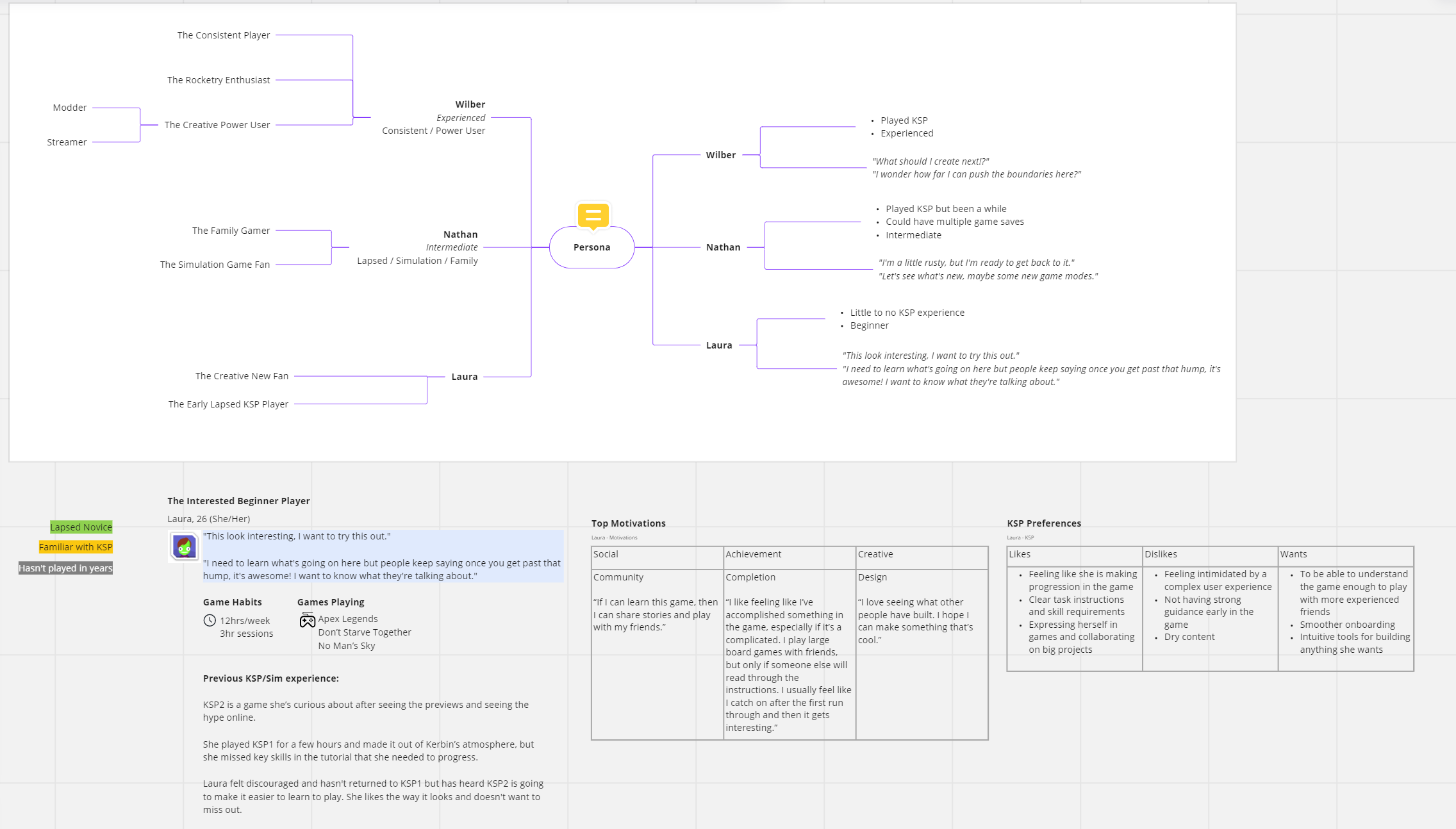
Created Personas for player skill levels and motivations
Outlined Emotional Journeys for each persona - noting the differences between beginning and advanced players.
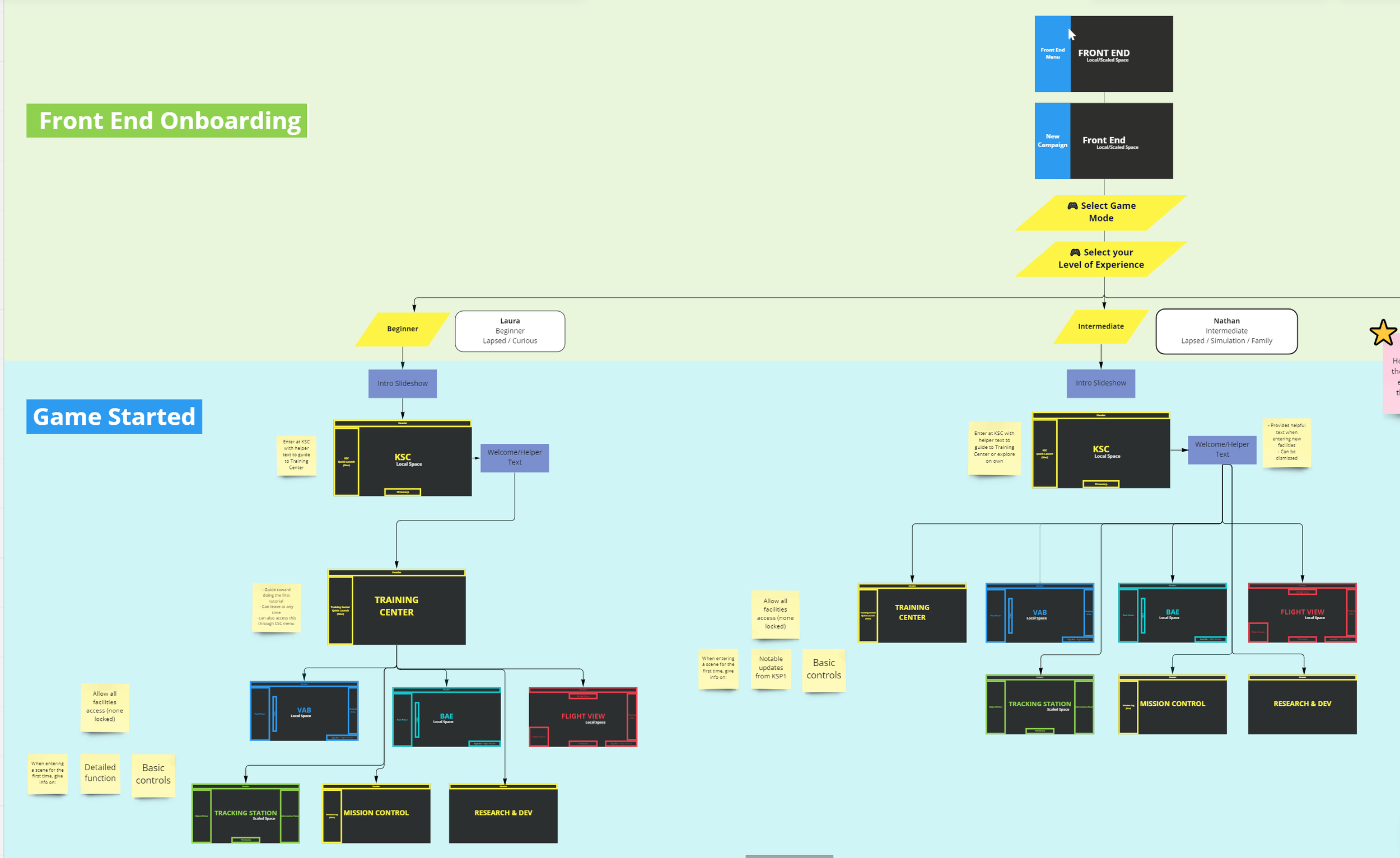
Mapped onboarding from game launch to the end of the FTUE, considering how we guided players to Tutorials
Emotional Journey Mapping Identifying Peaks and Valleys in Our Onboarding Process
Personas Across Various Experiences and Play Motivations
First-Time User Experience Flows Based on Different Personas
2. Exploring FTUE/Tutorial Flows & Scenarios
Considering our different personas, I sorted out the info for each tutorial - what content to present, pacing of lessons, important terms to highlight, and how we provide feedback to the players for learning opportunities.
I also planned for various scenarios and Options to provide during tutorials, thinking about each persona’s journey and possible interruptions.
Player Options Through Each Stage of a Tutorial
Scenario: Player & Backend Actions for Starting New Campaign mid-FTUE.
Flows and Interactions for Entering and Exiting a Tutorial
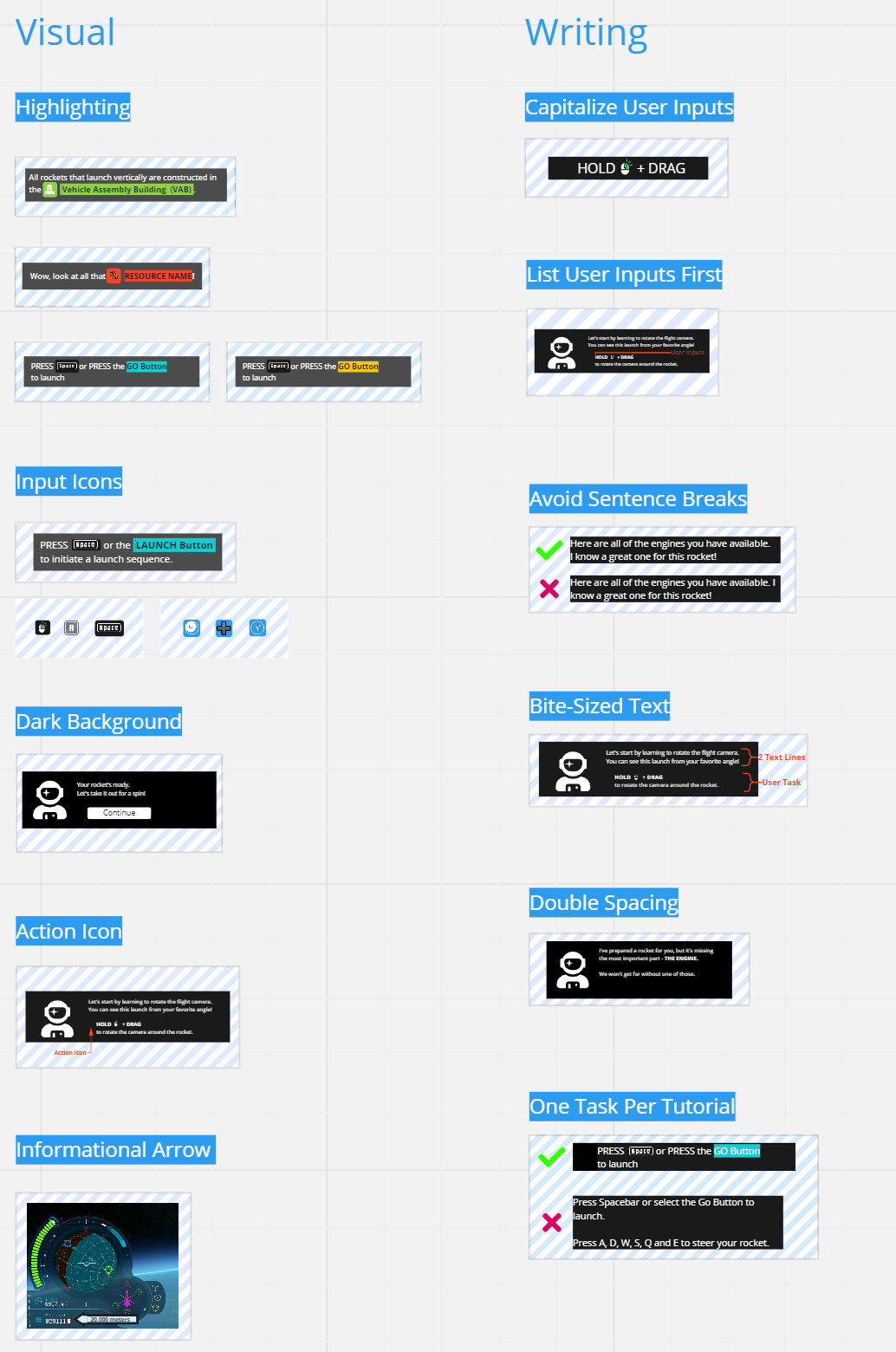
3. Setting standards for approachability
Throughout the project, I supplied guidelines for layouts, written content and best practices. The goal was to make keep info bitesized, easy on the eyes, and memorable.
Guidelines touched on:
How to make tutorial lessons comprehensive
UI layout options for features with accessibility in mind, focusing on presentation, navigation, usability, readability, iconography, placement, colors, and writing
Using visuals & prototypes to show how these guidelines appeared and acted in practice
UX Guidelines for Tutorial Prompts
Options for Presentation & Content in our Tutorial Pause Menu
Entering and Exiting a Tutorial
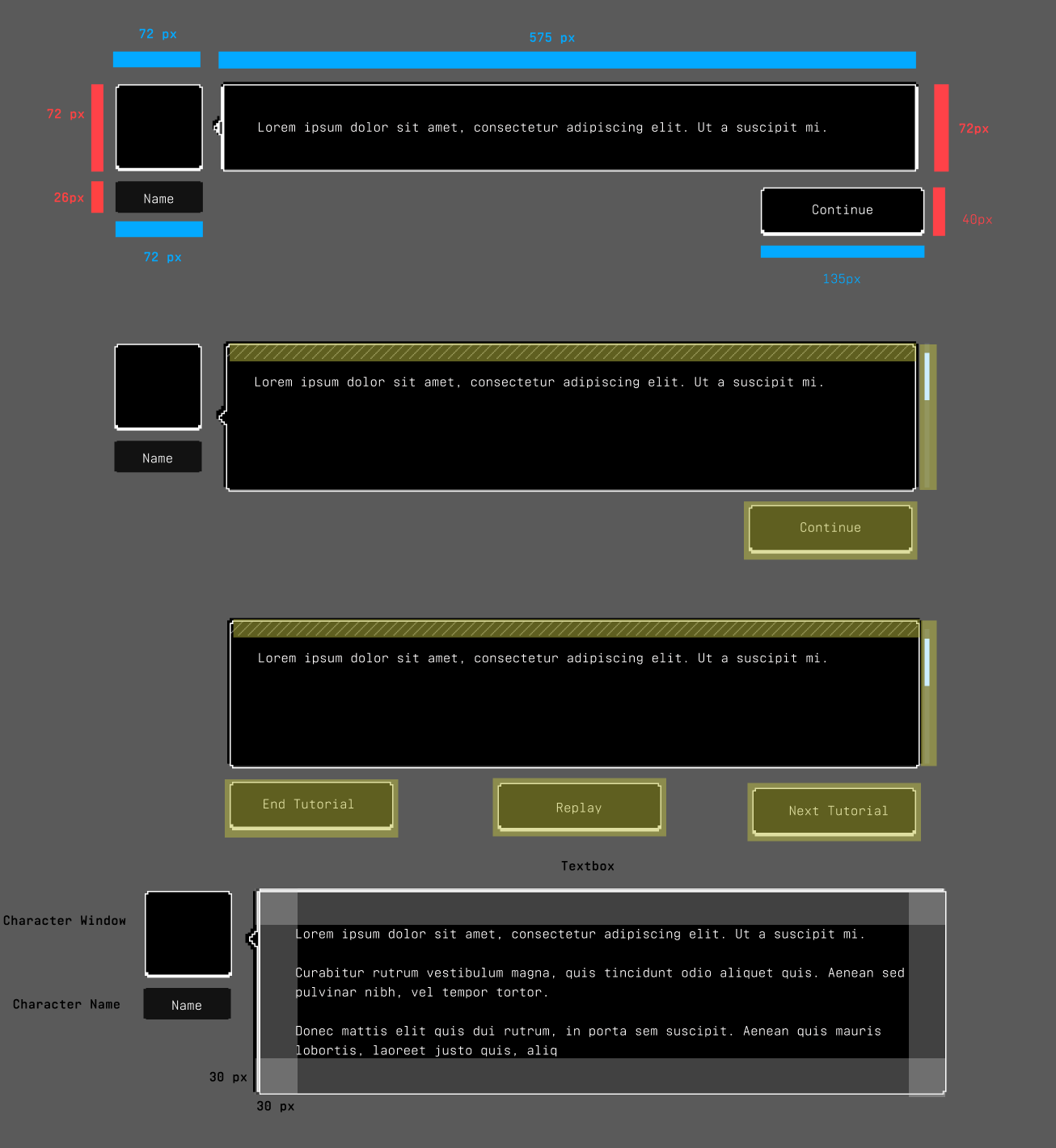
4. UX/UI Documentation for remote work
A large part of my time was spent documenting UX & UI plans for features since there were a lot of details in this game and most devs worked remote.
UI Details Documented:
Redlines
Hit areas
Button states
Defined global UI tools
Redlines, Hit Areas, Spacing/Labels.
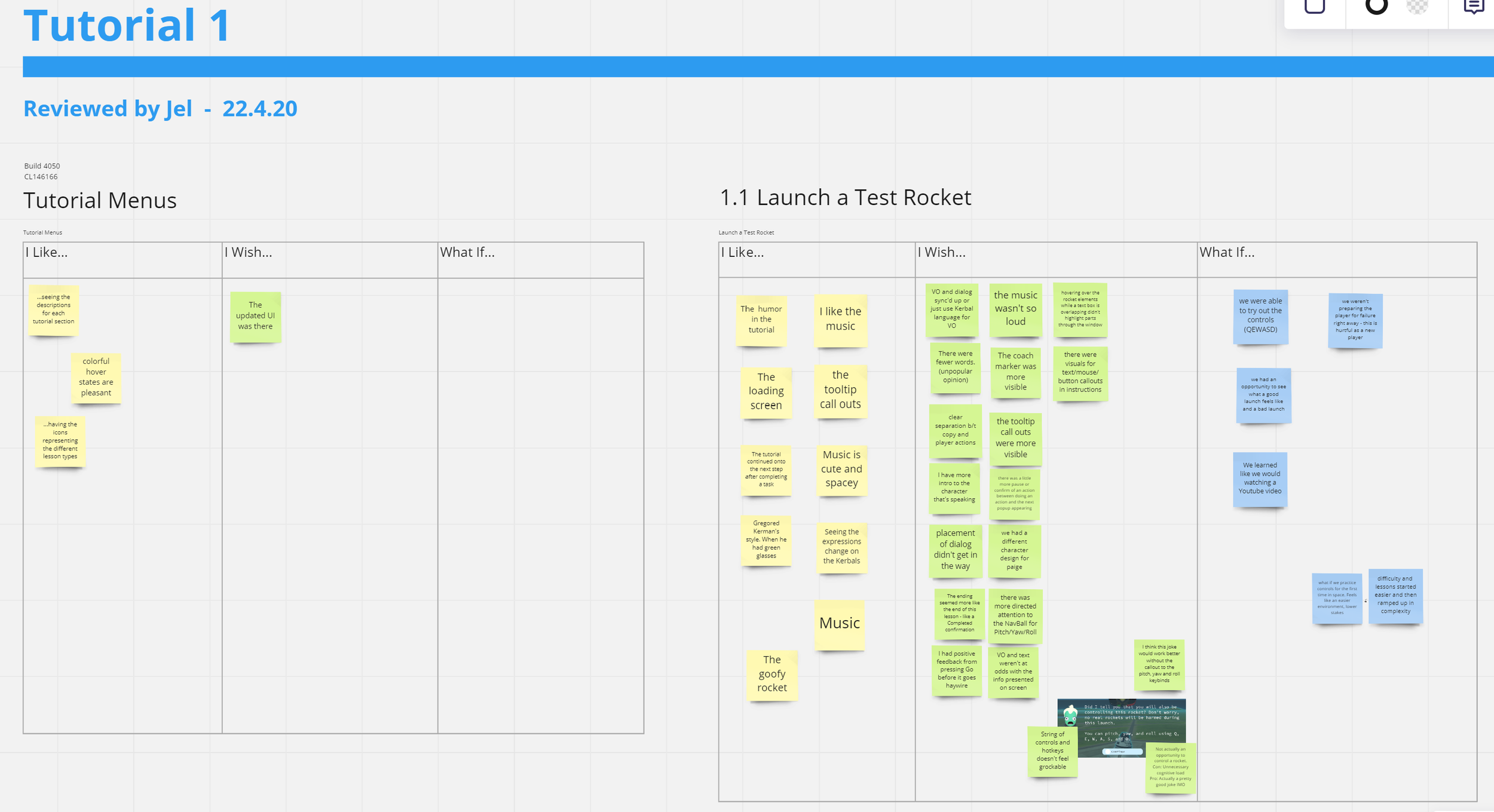
5. Assessing Tutorials as a whole
I was one of the main point of contact for internal & external User Testing.
How Tutorials were tested internally:
Group playtests/reviews conducted online with feedback tracked through surveys, documented reactions and open feedback
UX assessments covering overall tutorials feel, experience with controls and timing, pointing out any crucial missed steps hindering progress, and checking if we acknowledged and empowered players for their achievements
A portion of a solo assessment of the 1st Tutorial
6. The Ultimate Test…User Testing
The user testing caught the attention of our publishing team and management.
As a former researcher, I guided our testing focuses and participant criteria with our 3rd party researchers.
What we found:
Feedback was overwhelmingly positive, especially from new players who went in expecting the game to be either too cutesy or too difficult.
Rock, Paper, Shotgun review (Feb 24, 2023)